What is AMP?
The Accessibility Management Platform (AMP) is a web-based platform that provides a scalable, turnkey solution for meeting your Section 508, Americans with Disabilities (ADA) and Web Content Accessibility Guidelines (WCAG) compliance needs. AMP provides the infrastructure to facilitate all aspects of a successful accessibility compliance program. This ensures that organizations have the infrastructure to rapidly conform to accessibility standards in a cost effective fashion. Once a baseline level of conformance has been implemented, AMP provides the support to track and maintain compliance over time. It accomplishes all this while providing an on-demand, cloud-based ownership model, drastically reducing total cost of ownership and overhead for accessibility efforts.
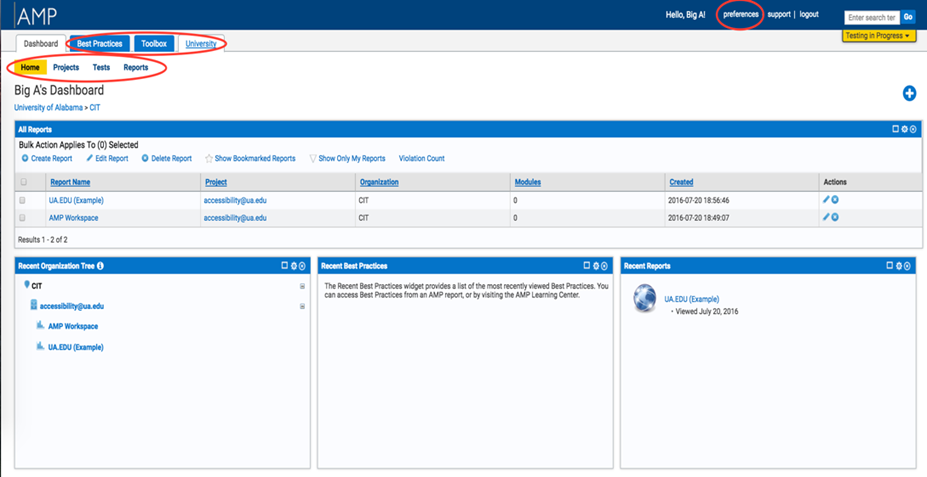
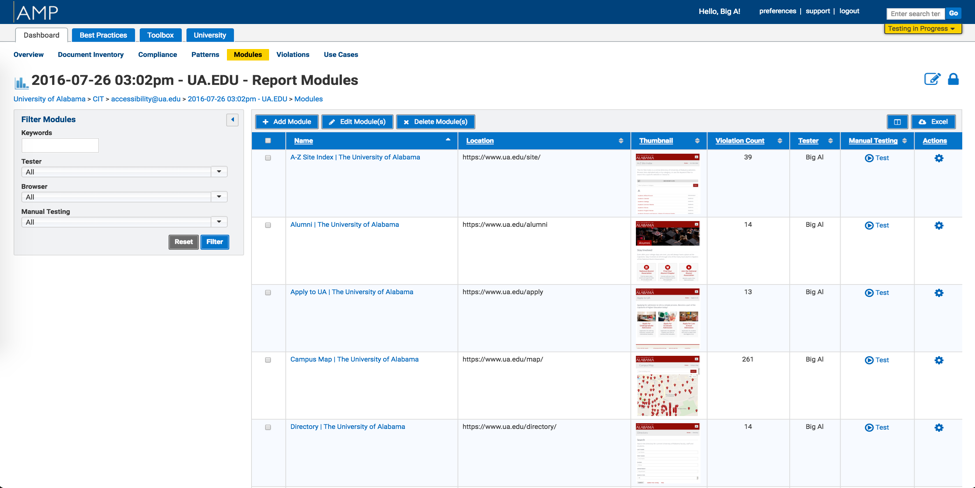
- The AMP Dashboard will be the first screen that you navigate to after logging into AMP.
The dashboard allows the user access to reports, tests, tools, best practice examples, and the settings menu. The Projects submenu is where the organization of site tests and reports will take place. The Tests submenu will house tests created for web site evaluations. The Reports submenu will contain reports created from tests.

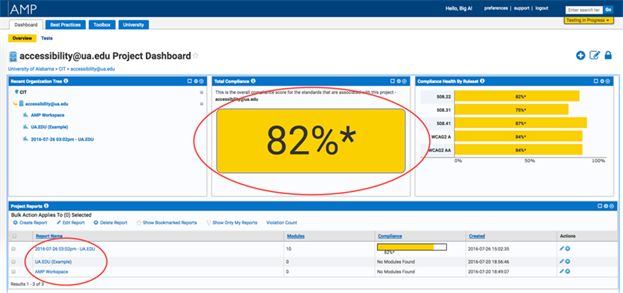
2. Selecting a project in the dashboard will display the project’s information that includes the overall accessibility rating and reports. In the project dashboard, reports can be deleted, created, or edited.

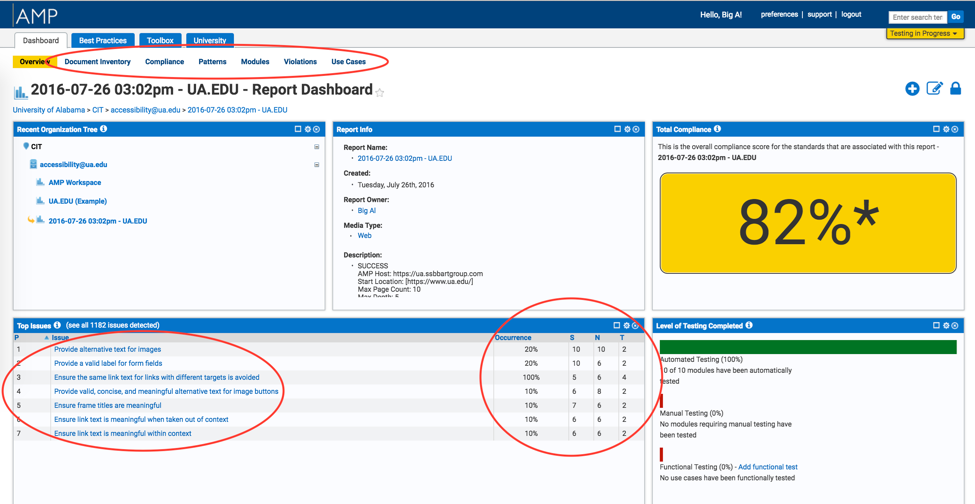
3. The report dashboard will display if a report is selected. It will display results and details of the tests in a report format.

4. The submenus on the report dashboard allow access to reports for “violations”, “modules”, and “compliance”. Each report is detailed with listings of the violations.

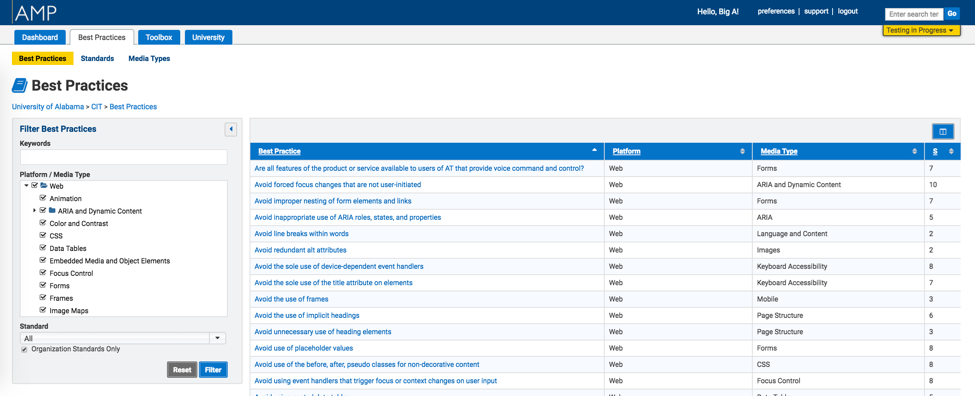
5. The best practices menu tab on the AMP dashboard includes descriptions of errors, examples of complaint media, recommendations on how to achieve compliance, and tests to confirm the error has been resolved. Best practices can be sorted based on platform, standard, severity, and other characteristics.

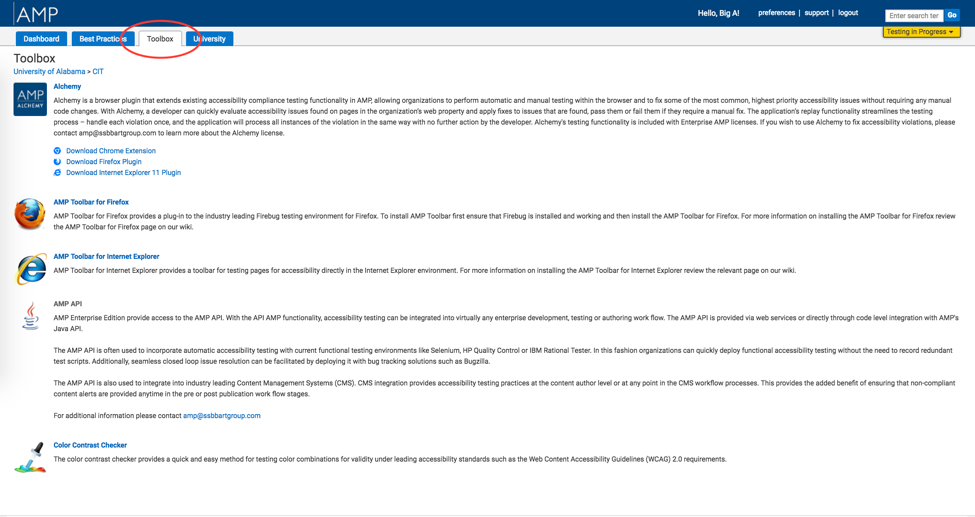
6. The toolbox tab offers browser extensions and plugins used for testing and a color contrast checker.

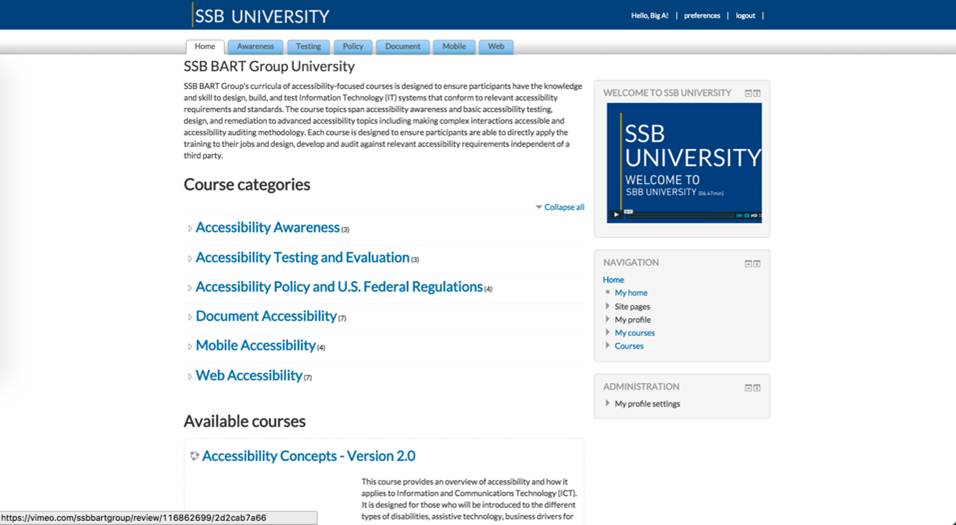
7. The University tab opens in a new window and includes a list of available courses about concepts and techniques pertaining to accessibility. Course topics include accessibility awareness, basic accessibility testing, design, and remediation.